"logic will get you from A to B - imagination will take you anywhere"
How to use Form to invoke a remote service through CGI.
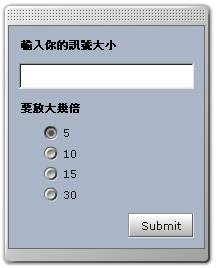
1. Copy the search box of this search page,
inlcuding radio buttons, text input, and submit button.

2. Open your Nvu HTML editor.

3. Open a new empty HTML file.

4. Paste the search box into this new file.

5. Use Nvu to add a Form to this search box. Do not hand code the HTML. Just fill the blank in the Form dialog.
6. In the form dialog, set Action="http://google.com/search" and name of Form as "f" and method as "get"
(See Hint if it does not work.)

輸入"123"搜尋

\
7. Run your HTML by Firefox. What do you get?

8. Set method as "post"

9. Run your HTML by Firefox. What do you get?